題名の通りですが、毎回書き方を忘れてしまってググる羽目になるので備忘録的に書いておきます。
はてなブログで画像に外部リンクを貼る方法

まずは「写真を投稿」から画像をアップロードします。

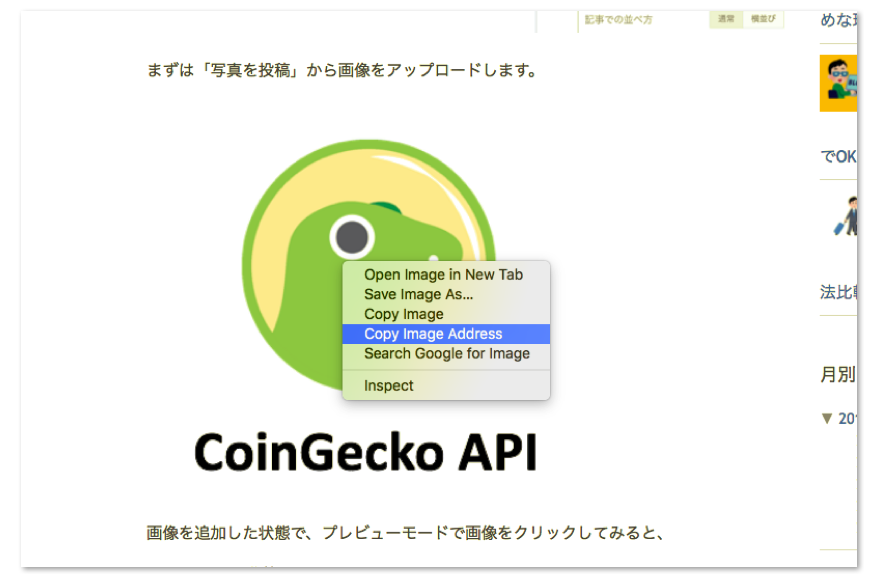
「編集」から「プレビュー」に移動します。画像を追加しただけの状態でプレビューモードで画像をクリックしてみると、画像がウィンドウで表示されるだけ。ここで、画像を右クリックして、「画像のアドレスをコピーする」を選択して画像のURLをコピーします。
コピーできたURLがこちら。
https://cdn-ak.f.st-hatena.com/images/fotolife/v/virtual-surfer/20180513/20180513121839.png
この画像URLを利用して画像を表示し、クリックした時のリンク先を設定する方法は、以下のようにHTML形式で記述するだけです。
<a href="リンク先のURL"><img src="画像のURL"></a>
↓ サンプル
↓ サンプルのコード
<a href="https://www.coingecko.com/api/docs/v3"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/v/virtual-surfer/20180513/20180513121839.png"></a>
これで、クリックすると、CoinGeckoのAPIページに飛ぶように設定することができました。
まあ覚えてしまえば簡単なんですけど毎回忘れてしまう。
では。




