
エンジニアとして働く中で普段よくお世話になっているサイトやツールを、使う目的別にまとめておきます。
エンジニアの初期の頃に知っておきたかったなあというものたちを中心にしました。Google Analiticsなど有名すぎるものは除いています。
基本的に無料で使えるもののみ紹介しています。
開発・技術トレンドを追う
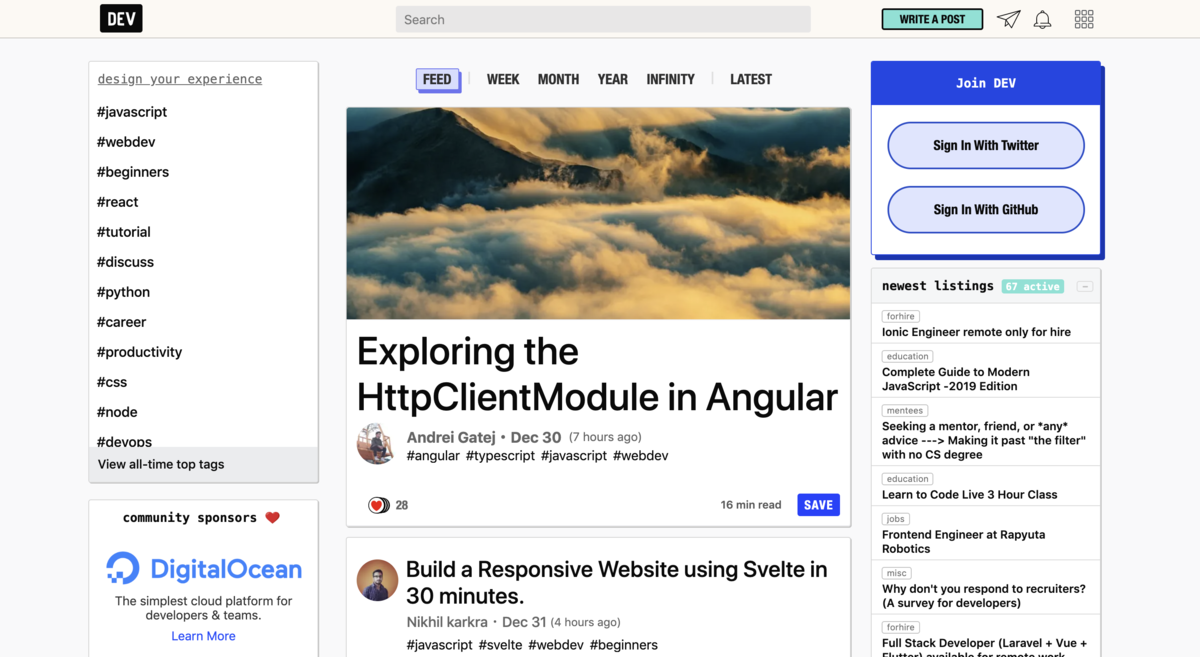
海外技術トレンドを追える:DEV Community 👩💻👨💻

(画像:DEV Community 👩💻👨💻)
Qiitaとかだと国内の技術トレンドが中心になっているので、最近はdev.toを読むことが増えました。
dev.toでバズった記事がQiitaで日本語翻訳されてたりするので。最初からdev.to読んでたほうがいいなと。
海外技術トレンドを追える2:Medium

(画像:Medium – Get smarter about what matters to you.)
海外のエンジニア界隈ではよく利用されている(気がする)Medium。
エンジニア・プログラミング以外のテーマも多く、政治や経済やアートなど多様なテーマが扱われています。
Netflixの技術記事とか、Googleの社員が書いている記事が面白くて見るようになりました。週1か隔週くらいでザーッと気になる記事だけ拾っています。
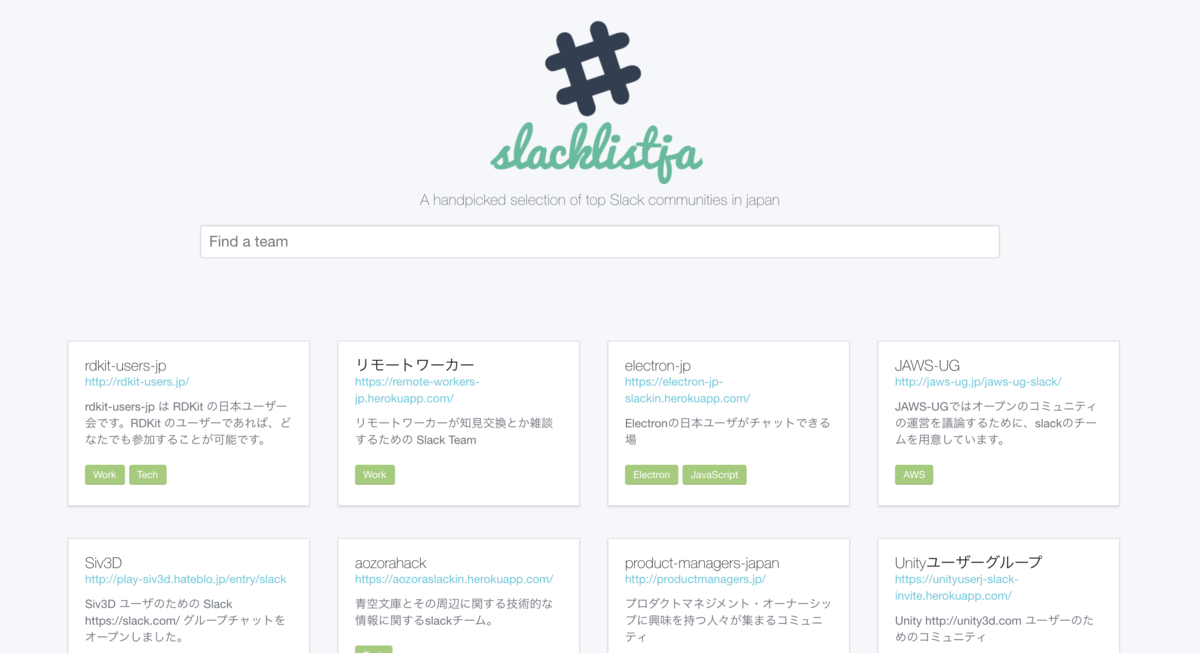
国内技術・開発トレンドを追える:Slack-list-ja

(画像:Slack-list-ja)
国内のオープンなslackチームを検索できるサービスです。
自分が普段使っているプログラミング言語に関するコミュニティや、気になる働き方に関するチームに入っておくと、情報の渦に巻き込まれることができます。
PC作業の生産性向上
PC内検索を爆速に:Alfred

(画像:Alfred - Productivity App for macOS)
PC内のファイルやアプリケーションなどを横断的に検索できるAlfred。
ショートカットを設定すればよく使うアプリケーションを立ち上げるまでの速度が爆速になるので、ちょっと生産性が上がります。
過去のコピペを活用できる:Clipy

(画像:Clipy - Clipboard extension app for macOS)
Clipyも生産性向上の面で大活躍してくれています。
PC作業をしていると、なんども使うコピペ定型文って多い。
「3回前にコピーした内容をまたペースとしたい!」みたいな、過去のコピーを再利用したい時に重宝します。
メディア・サイト運営時によく使う
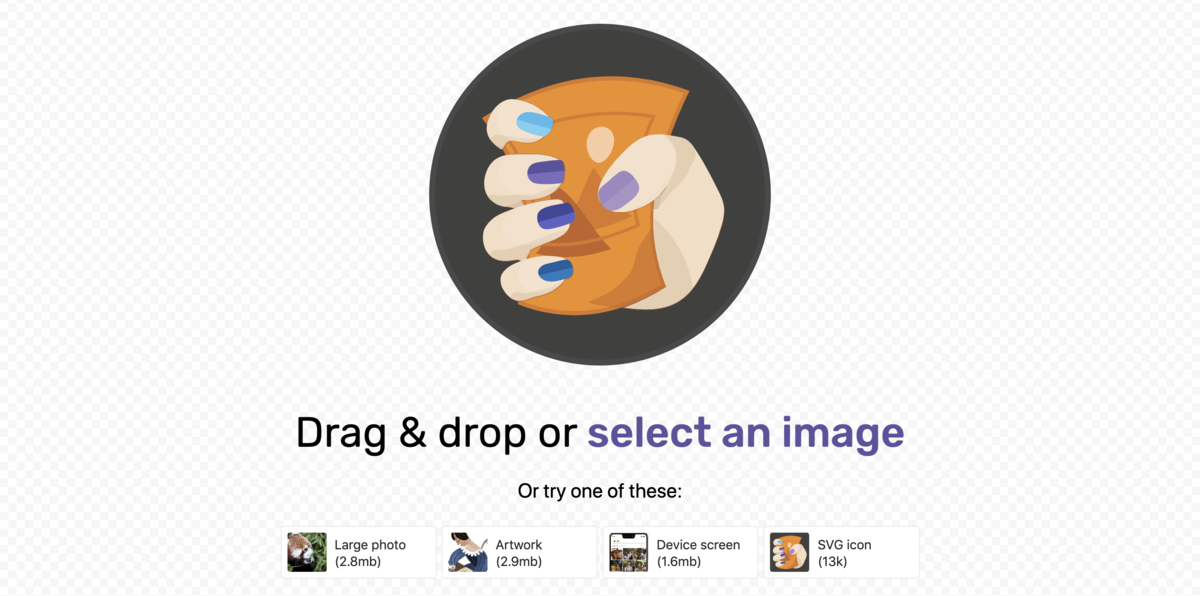
画像サイズの圧縮:Squoosh

(画像:Squoosh)
Google(Google Chrome Lab)が開発した画像圧縮Webアプリです。
ドラッグ&ドロップするだけで、人間の目にはほとんど識別できないレベルで圧縮してくれるので、画像の読み込み速度を少しでも早めたい時に活用しています。
画面撮影→GIF化:Gyazo GIF

(画像:Gyazo - Pricing & Plans)
画面操作の手順など、画面の動画をGIF形式でインスタントに共有したい時に活用しています。
無料枠だと最大7秒間までの動画しかGIFにすることができませんが、その制限でも問題なく活用できています。
ページ速度の計測:PageSpeed Insights

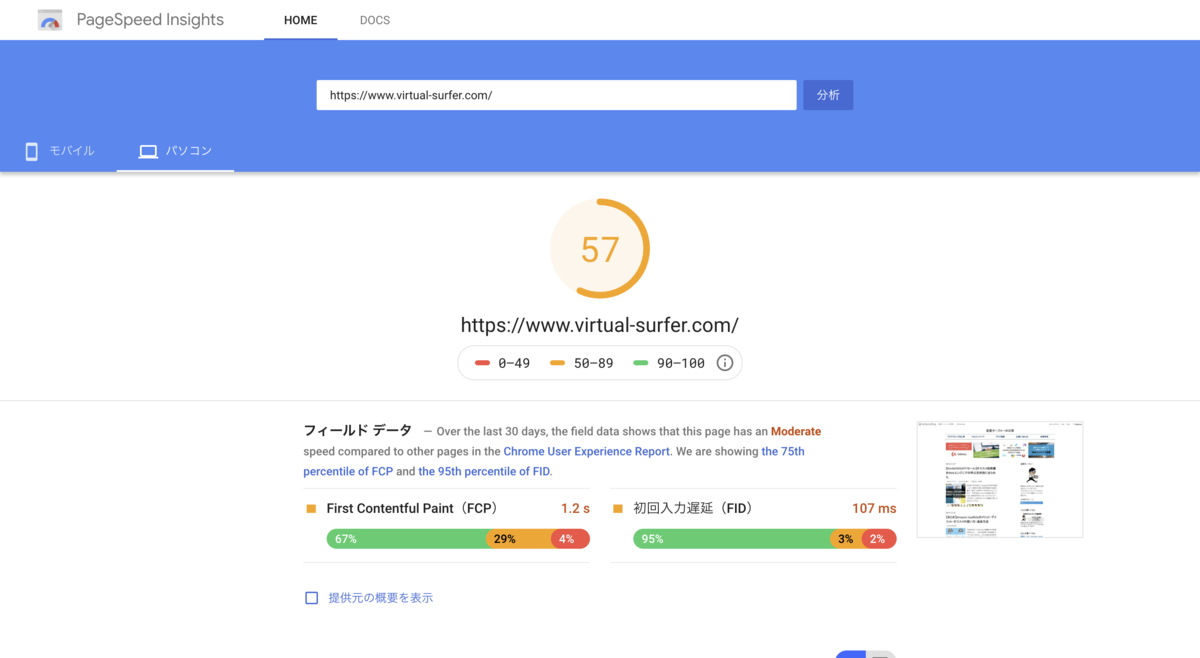
(画像:PageSpeed Insights)
Webサイトの表示速度を計測することができるGoogle発のサービス。
Webとスマホの両方に関してサイトの表示速度を計測してくれて、どこに改善ポイントがあるのかを提示してくれるので、自分の運営しているサイトの健康診断としてたまに見ています。
コピペチェックツール:Copy Content Detector

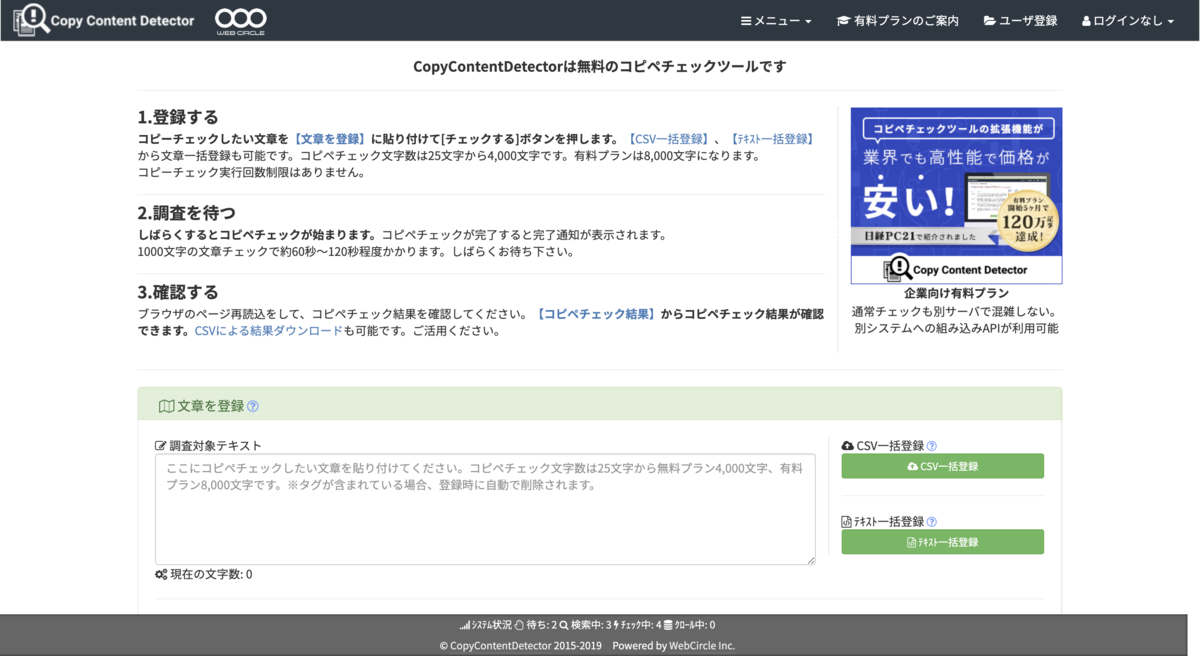
(画像:無料コピペチェックツール【CopyContentDetector】)
自分の書いた記事や、外注した記事がどれくらい他記事と類似しているのかを確認することができるツールです。
コピペチェックしてみて、一致率があまりにも高い(50%以上とか)の場合は、Googleにコピペ記事だと判定される可能性が高いだろうなと判断して記事の書き換えをしたりしています。
Web開発時に重宝する
クッキーの編集・削除:EditThisCookie

(画像:EditThisCookie - Chrome ウェブストア)
クッキーの値を書き換えたり、クッキーを削除したりできるChrom拡張。
開発時に、クッキーに期待通りに情報を持たせることができているか確認したりする時に使える。
URLエンコード・デコード

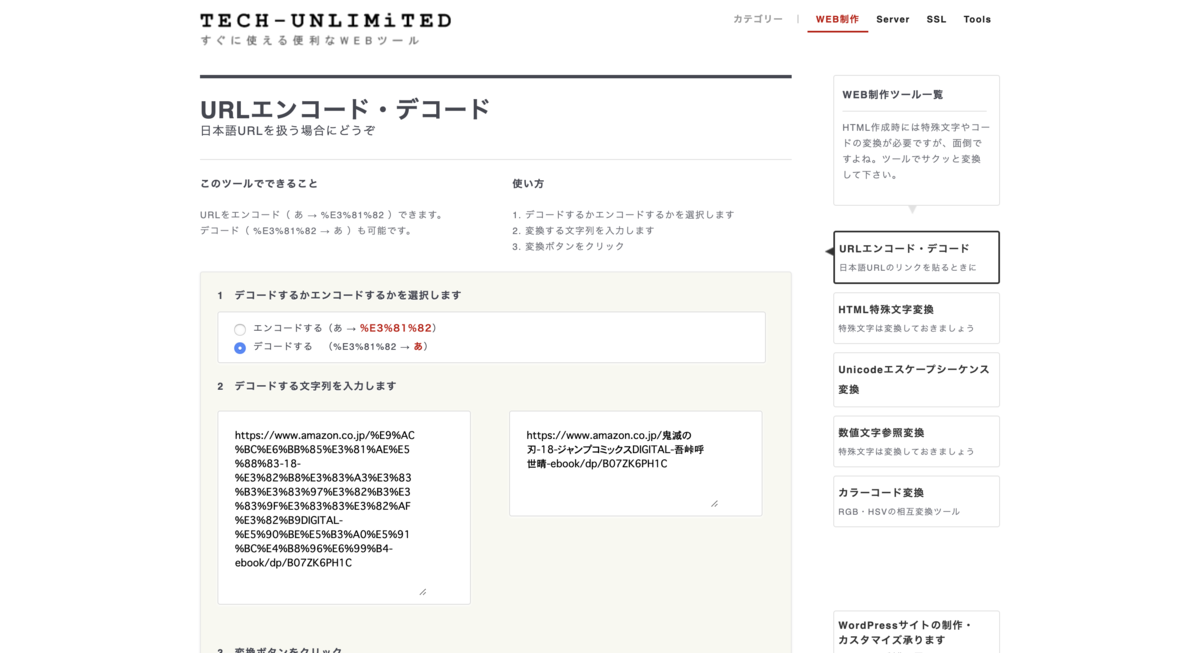
(画像:URLエンコード・デコード|日本語URLをサクッと変換 | すぐに使える便利なWEBツール | Tech-Unlimited)
URLで日本語が使われるとエンコードされてしまっているので、どんな文字なのか日本語に戻したい時にデコードする時によく使います。
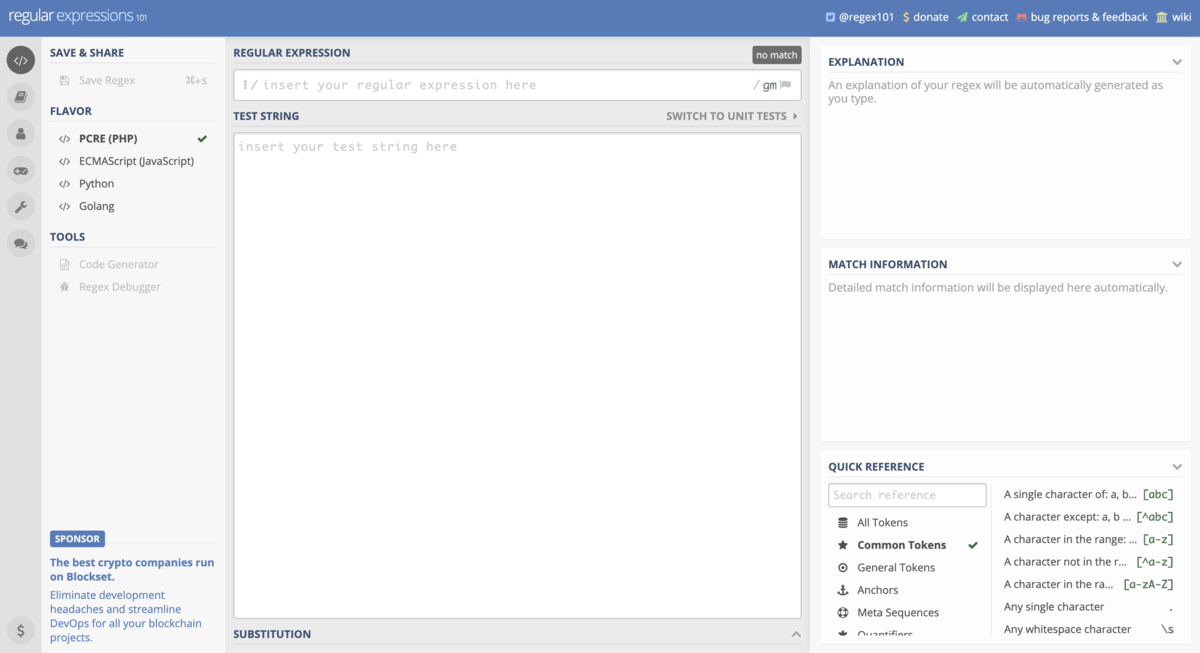
正規表現のチェック:Online regex editor and debugger

(画像:Online regex tester and debugger: PHP, PCRE, Python, Golang and JavaScript)
正規表現を書いて、想定通りの動きをするのか確認することができるOnline regex editor and debugger。
「Share」ボタンで結果をURLでシェアできるので、共有したいときに便利ですね。
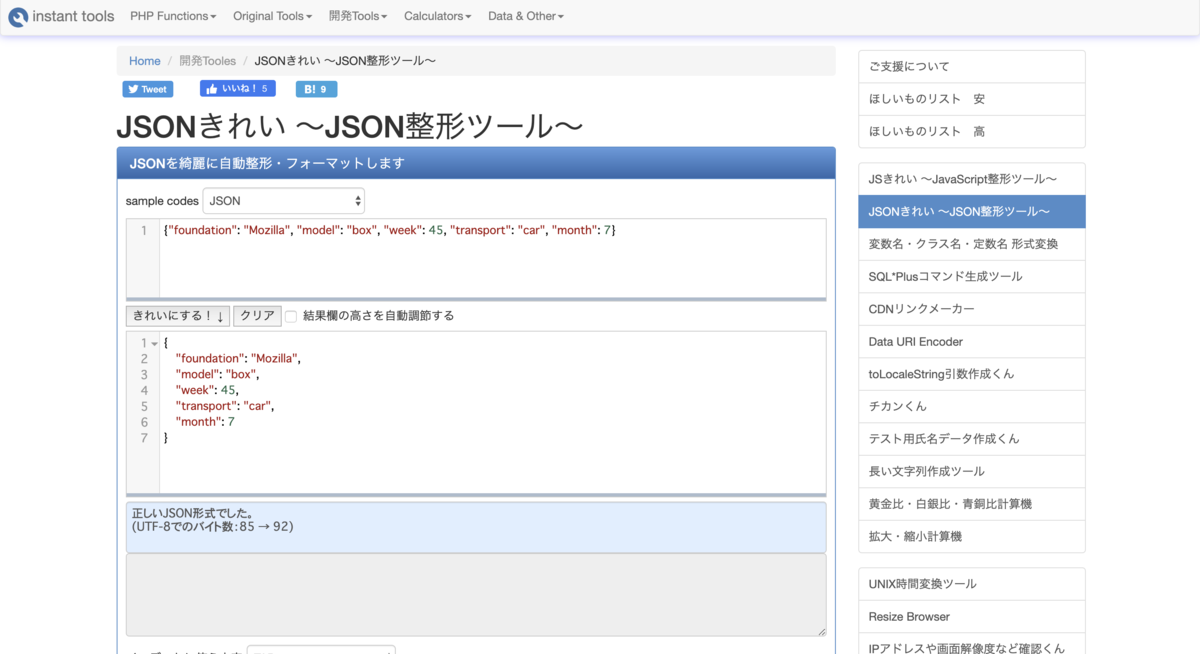
JSONのパース

(画像:JSONきれい ~JSON整形ツール~ - instant tools)
JSONの整形と形式が正しいのかのチェックをラクにしてくれるサイト。
慣れたらjqコマンドの方が使いやすいし、汎用性高いです。
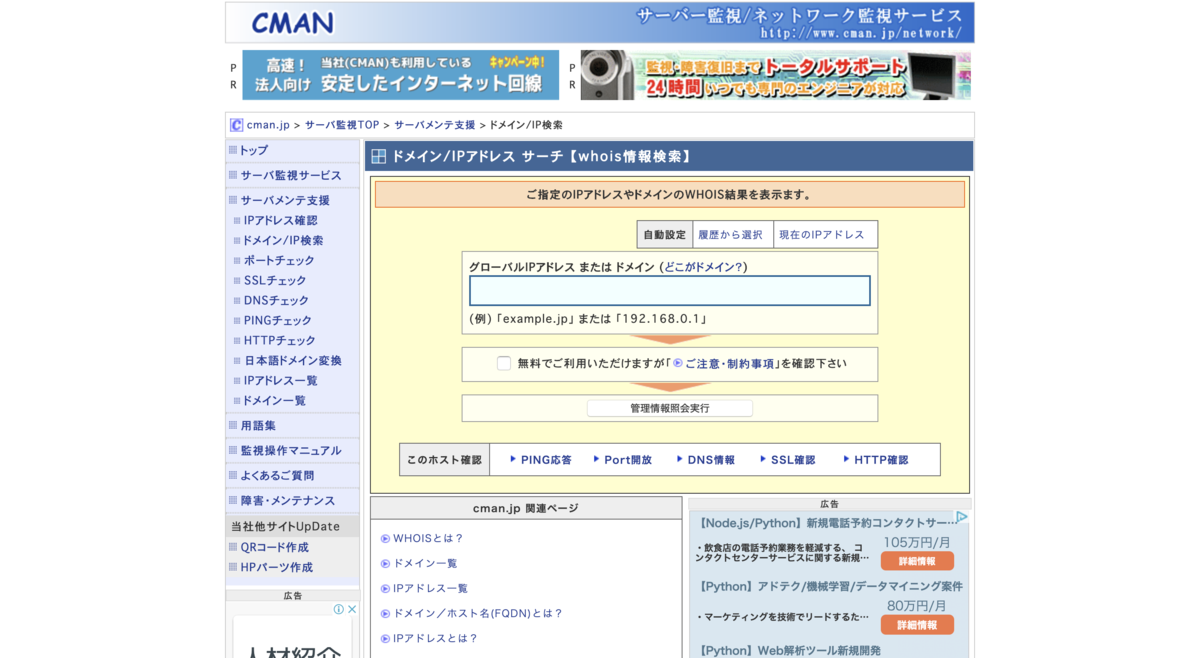
IPアドレスの逆引き:cman.jp

(画像:ドメイン/IPアドレス サーチ 【whois情報検索】)
自分の現在のIPアドレスを調べたり、不正大量アクセス障害時にどこからアクセスがきているのか調査する時に使います。
フィリピンとか中国のサーバーから大量アクセスされていたら、「あぁ〜」ってなる。
まとめ
以上、初心者が知らないエンジニアが普段使っている便利サイト・ツール(無料)をまとめでした。
改めて見返してみると、Webサイト運営系のツールも多いですね。
僕自身、エンジニア初期の頃は知らなくて生産性の低い作業をしてしまっていた気がします。
まだ使ったことがないものがあった方は、積極的に使ってみてください。
では。



