前回の記事では仮想通貨の一覧ページを実装しましたが、デザインがいまいちで見づらいのでAngular Materialを利用してデザインを調整していきます。
Angular Materialとは?
Angular Material UI component library
Angular Materialは、Googleが主導しているAngularのマテリアルデザインのための公式ライブラリです。CSSでスタイルを定義しなくても簡単にデザイン調整ができるので、迅速にデザイン調整をしたい時などに重宝します。
マテリアルデザインに関してはこちらの記事がまとまっていて参考になりました。
今回はAngular Materialのボタンのコンポーネントを利用してデザイン調整していきます。
Angular Materialの使い方をパッと知りたい方はこちらをどうぞ。
コイン一覧ページの調整
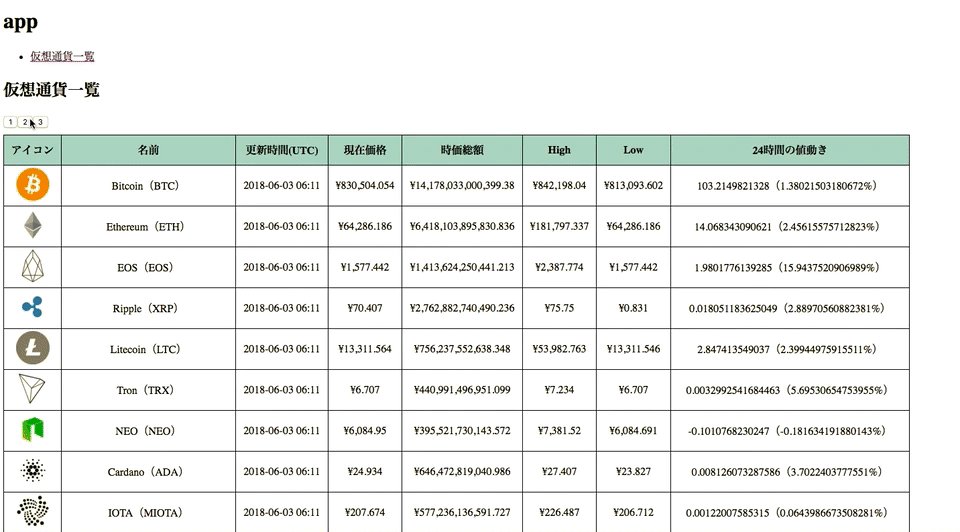
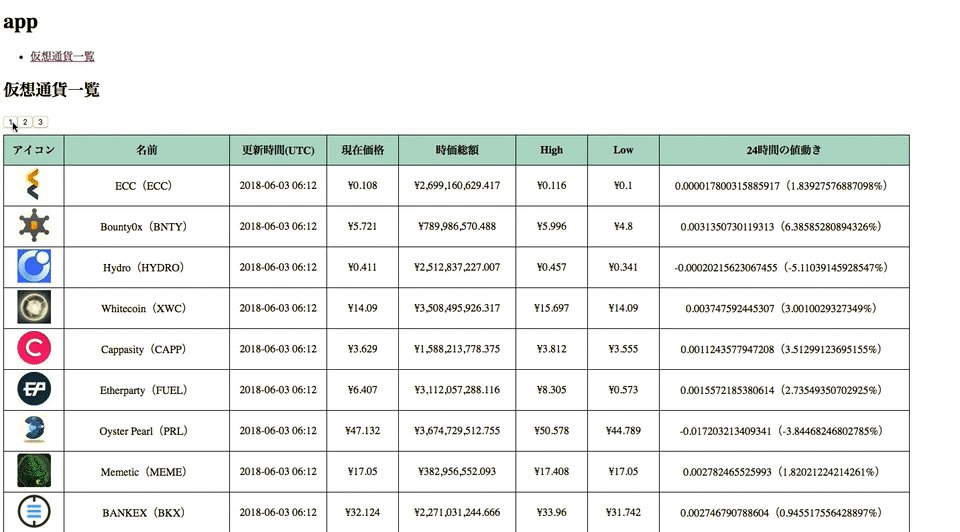
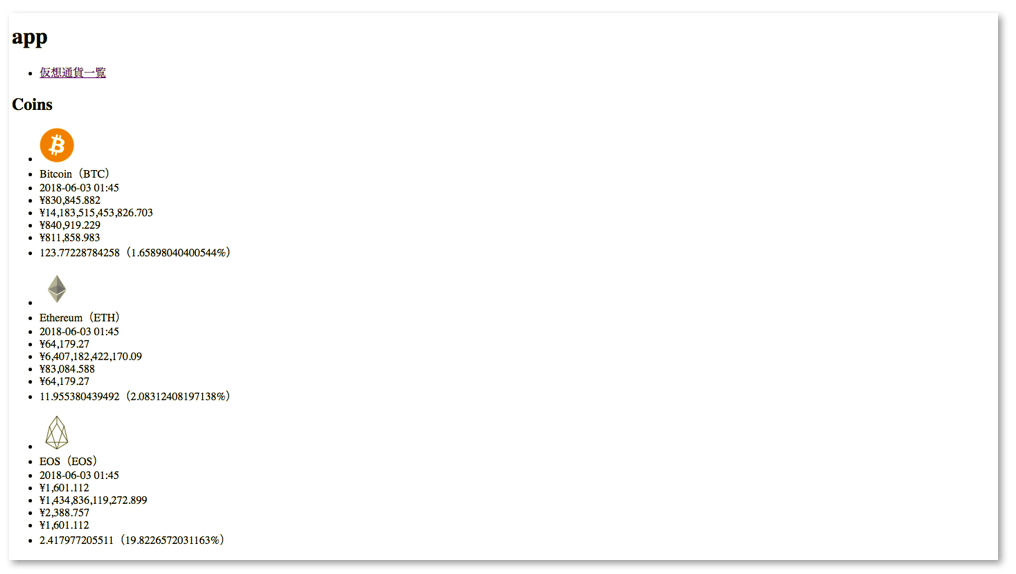
変更前の画面の状態がこちら。

このコイン一覧ページのテーブルデザインを調整していきます。
currencies.component.html
<h2> 仮想通貨一覧 </h2> <table> <thead> <tr> <th>アイコン</th> <th>名前</th> <th>更新時間(UTC)</th> <th>現在価格</th> <th>時価総額</th> <th>High</th> <th>Low</th> <th>24時間の値動き</th> </tr> </thead> <tbody> <tr *ngFor="let currency of currencies"> <td><img src="{{currency.image?.small}}"></td> <td>{{currency.name}}({{currency.symbol | uppercase}})</td> <td>{{currency.last_updated?.slice(0,10)}} {{currency.last_updated?.slice(11,16)}}</td> <td>¥{{currency.market_data.current_price?.jpy | number}}</td> <td>¥{{currency.market_data.market_cap?.jpy | number}}</td> <td>¥{{currency.market_data.high?.jpy | number}}</td> <td>¥{{currency.market_data.low?.jpy | number}}</td> <td>{{currency.market_data.price_change_24h?.slice(0,20)}}({{currency.market_data.price_change_percentage_24h?.slice(0,20)}}%)</td> </tr> </tbody> </table>
テーブル形式で表示するようにhtmlファイルを変更します。
currencies.component.css
table { width: 95%; margin-bottom: 10px; border-collapse: collapse; text-align: center; } table th, table td { border: solid 1px black; } table th{ color: black; background: lightblue; padding: 10px; } table td { padding: 3px 10px; }
cssでスタイルを調整します。
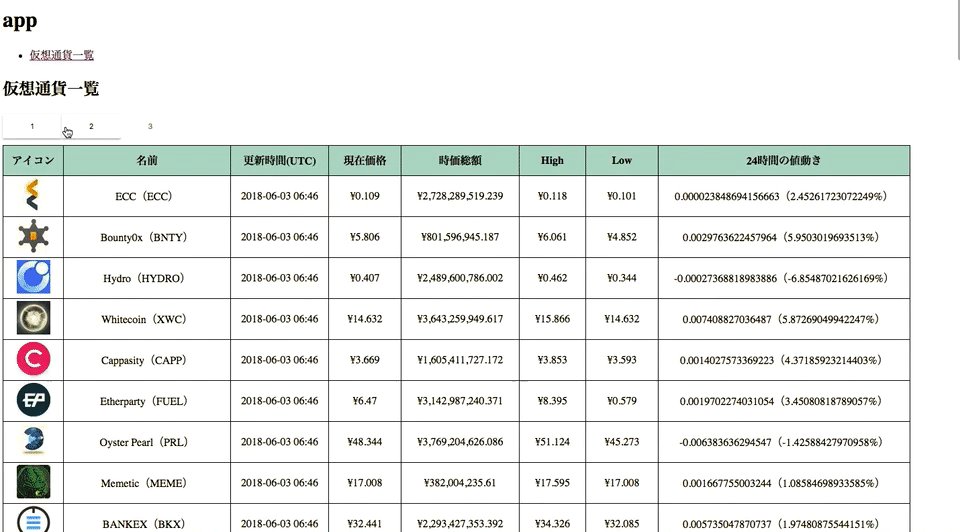
htmlでテーブル形式で表示するように変更してcssを調整したことで、見やすくなったはずです。確認してみましょう。

テーブル形式なので若干見やすくなりましたね。
ページをつけて表示できるコイン数を増やす
現状のページでは、画面の初期表示時のみAPIアクセスをしていますが、ページ指定して他のコインも確認できるようにしていきます。
currencies.component.ts
... export class CurrenciesComponent implements OnInit { ... currentPage: string; pages: string[] = ['1', '2', '3']; ...
まずはコンポーネントで「現在のページ」と「ページの配列」を用意します。
currencies.component.html
... <div class="pagination"> <li *ngFor='let page of pages'> <button [disabled]="page.toString() == currentPage" (click)="onclick(page)">{{page}}</button> </li> </div> ...
htmlに以上の記述を追加します。「(click)="onclick(page)"」の記述によって、ボタンが押されたらページの番号が引数に指定されてonclickメソッドが呼ばれ、そのメソッドの処理の中でAPIアクセスがおこなわれて該当のページのコイン情報が表示されるようになりました。
また、「[disabled]="page.toString() == currentPage"」の箇所で、現在のページだった場合にはボタンを押すことができないようにしています。
currencies.component.css
li { display: inline; } .pagination { margin-bottom: 10px; }
cssに以上の記述を追加します。ボタンを横並びに変更し、ボタンの下に10px分空白を作ります。
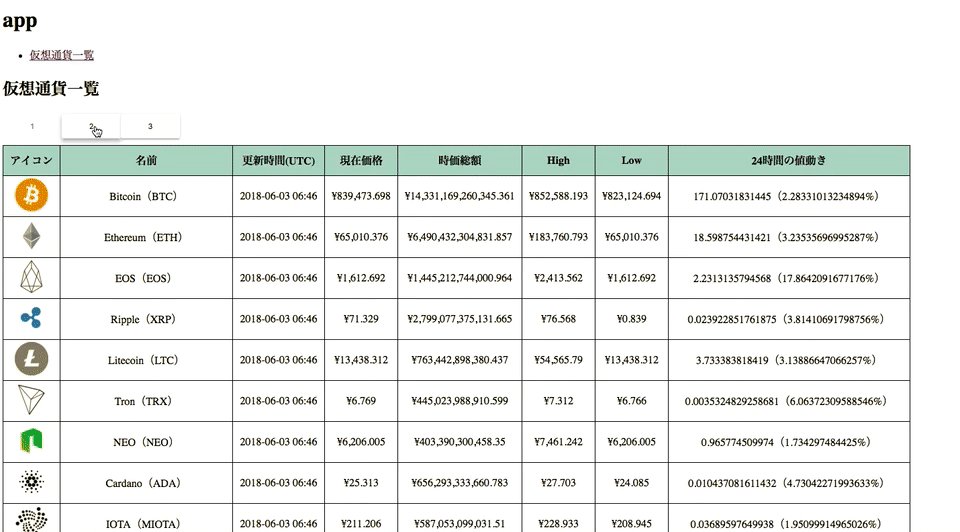
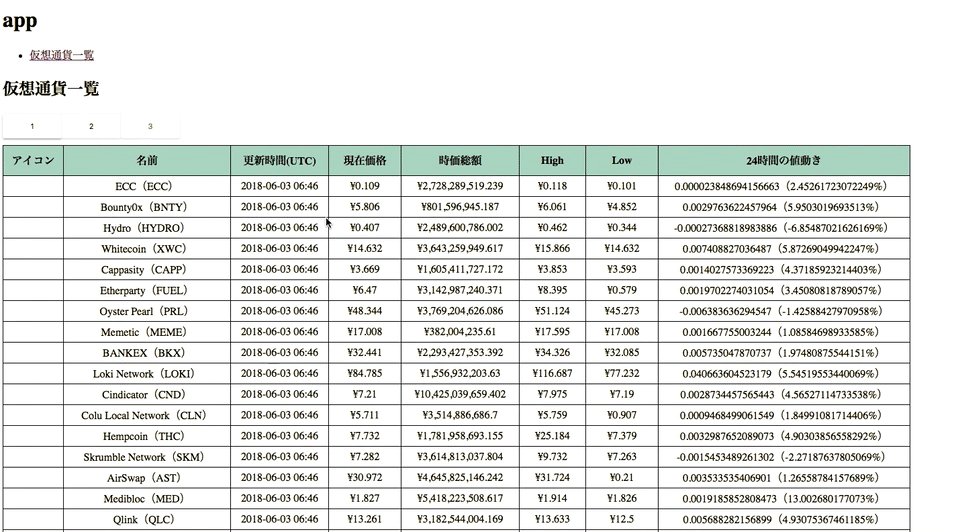
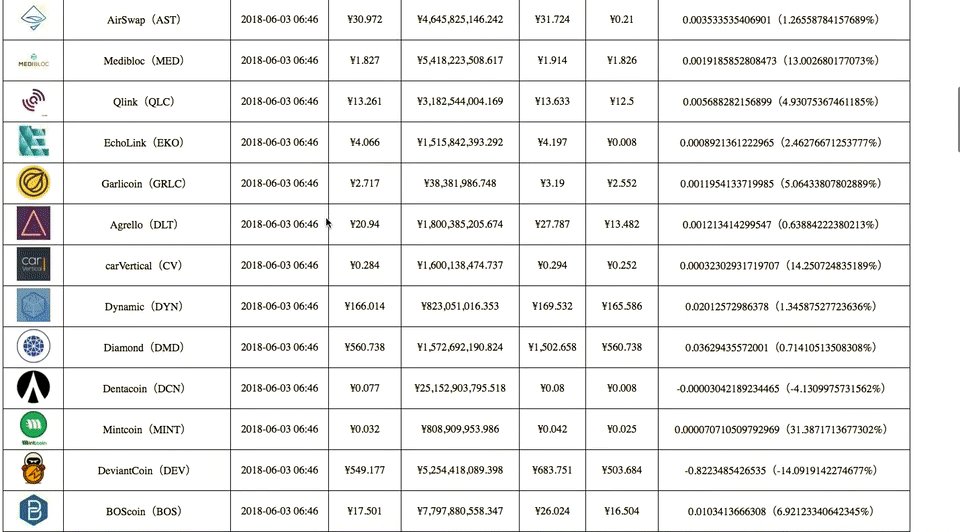
ここまで変更ができたら、ページを確認してみましょう。
ボタンを押すとコイン情報が切り替わるようになっていますね!
Angular Materialでボタンのデザイン
それでは、Angular Materialでデザイン調整をしていきます。
まずは以下のコマンドでAngular MaterialとAnimationsをインストール。
$ npm install --save @angular/material @angular/cdk $ npm install --save @angular/animations
次にapp.moduleにモジュールを追加します。
app.module.ts
... import { MatButtonModule } from '@angular/material'; ... imports: [ ... MatButtonModule ], ...
これでhtmlでモジュールを利用できるようになったので、htmlファイルでモジュールを利用します。「」をhtmlファイルに追加し、デザイン調整をしたいbuttonに「mat-raised-button」を追加します。
currencies.component.html
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> ... <button mat-raised-button [disabled]="page.toString() == currentPage" (click)="onclick(page)">{{page}}</button> ...
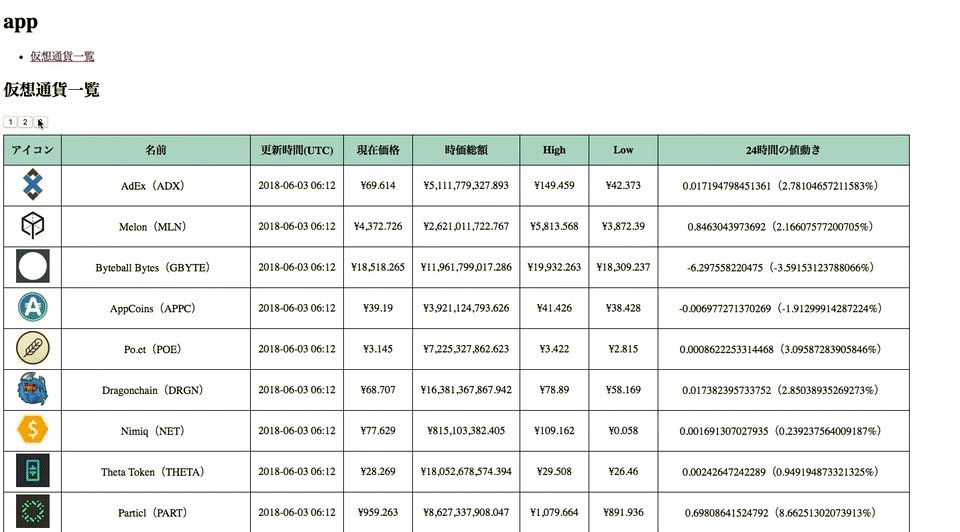
以上の変更で、Angular Materialが適用されたはずです。画面を確認してみます。
ボタンのデザインがマテリアルデザインに調整されてますね。
他のコンポーネントもこちらから確認できるので、きになる方は使ってみると楽しいかと。
まとめ
今回はAngular Materialを利用してデザイン調整をしていきましたが、CSSの調整はいくら時間をかけても終わりのない世界だと思うので、簡単に最低限のデザイン調整ができるのはありがたいなと感じました。
次回は、以下のことを実装していきます。
・コイン詳細ページ作成
・コイン一覧ページからコイン詳細ページに遷移
Angularチュートリアルだけで分からない箇所を理解するために、AngularアプリケーションプログラミングのKindle版を読んでいますが分かりやすくてオススメです。
↑UdemyでAngularのプログラミング講座が提供されているので、基本的な文法や書き方はこちらで学ぶとよいです。
では!